You can build information pages in the Quick3 webshop, which can consist of one or more articles or article groups.
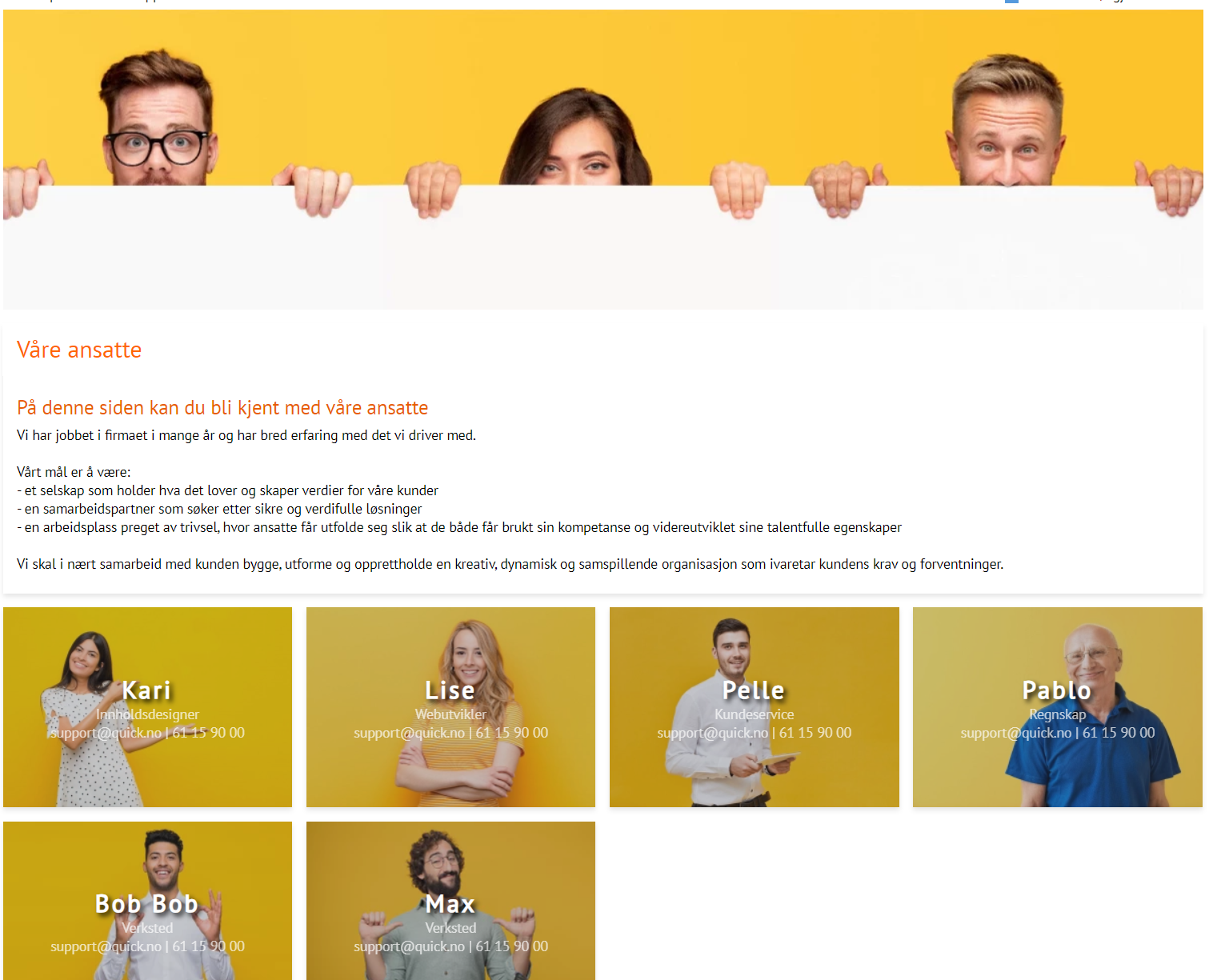
On this page, we describe how you can build an information page step-by-step using several articles and article groups, similar to the page in the picture below.

This page is an article group consisting of 8 elements:
- An article consisting only of a banner image (top)
- An article consisting of excerpted text only (in the middle)
- 6 articles that are presented as "normal" article type, where each individual employee is their own article with image and text. (in the bottom)
In Quick3, this particular article group looks like this:

Step 1 - Create the article group
We start by creating the article group itself. Here, we link to the articles that we want the article group to consist of, and define which article type the various articles should have.
The article type defines how the article should appear on the article group page. As you can see, the top one is defined as BANNER. The next as INLINE text. And the articles for the employees are presented as NORMAL.
- Go to Article groups and click + to create a new article group
- Give the article group a code
- Give the article group a name
- Add the "Q3W_DoubleTile" flag (we describe what this does further down this page)
- We then link to the various articles by pressing +

- Set article type for the various articles
- Save
We will now go into the various elements separately, to look at them in a little more detail.
Step 2 - Banner
At the top of the page you might want a banner. To add this, you need to create an article consisting of only a banner.
- Go to Article search and click on + to create a new article
- Make the article published to All
- Give the article a description
- Go to the File Explorer tab and upload an image
- Make the image Web-active by ticking the box for Web
- Add the flag called "Q3W_Inline" if you want the banner not to fill the user's entire screen, but to stay within the content frame of your website.
- Save

Step 3 - Text
Below the banner you may want some informational text. To add this, you need to create an article that contains the text you want to display. In this case, the article looks like this:
- Go to Article search and click on + to create a new article
- Make the article published to All
- Give the article a description
- Go to the Excerpts tab and enter the text
- Save
Note! You can also add both images and main text to this article. Then a link called "Read more" will be added to the article group page.
All text entered in EXCERPTS will be visible on the article group page.
No text entered in MAIN TEXT will be visible on the article group page.

Step 4 - Article for each employee
To make articles appear next to each other, add them to the article group and select the article type NORMAL.
In this case, each article consists of two elements: text in excerpts and a picture of the employee
- Go to Article search and click on + to create a new article
- Make the article published to All
- Give the article a description
- Add the name of the article/person in the "Title" field under the Body tab
- Go to the Extract tab and enter the desired text
- Go to the File Explorer tab and upload an image
- Make the image Web-active by ticking the box for Web
- Save
For example, Lisa's article page looks like this on its own:

Without further editing, it will then look like this on the article page:

To make the presentation of these articles look a little bigger and better, and to include the text that is written in excerpts, we can use a flag called "Q3W_DoubleTile" on the Article Group. This flag is placed in the main settings of the article group and means that normal articles are presented as tiles with both image and text.


These flags are pre-programmed rules in the system that determine how the tiles should be presenting text and images.
In the code, the layout is set to display 4 articles in width. If you want to add more than 4 articles, they will be presented on a new line. You can change the order of the articles by giving them different priorities.
Useful links:
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article